Indeed CM Card Template Designer
Утилита Indeed CM Card Template Designer позволяет создавать шаблоны печати на смарт-картах, которые используются с принтером EDIsecure XID 8100\8300.
Интеграция Indeed Certificate Manager с принтером позволяет выполнять следующие сценарии:
- выпускать смарт-карты с помощью считывателей принтера (контактного и бесконтактного) без печати,
- выпускать смарт-карты с печатью изображения или текста,
- печатать на смарт-картах изображение или текст без выпуска карты пользователям
Утилита Indeed CM Card Template Designer предоставляется по запросу службой технической поддержки компании Индид.
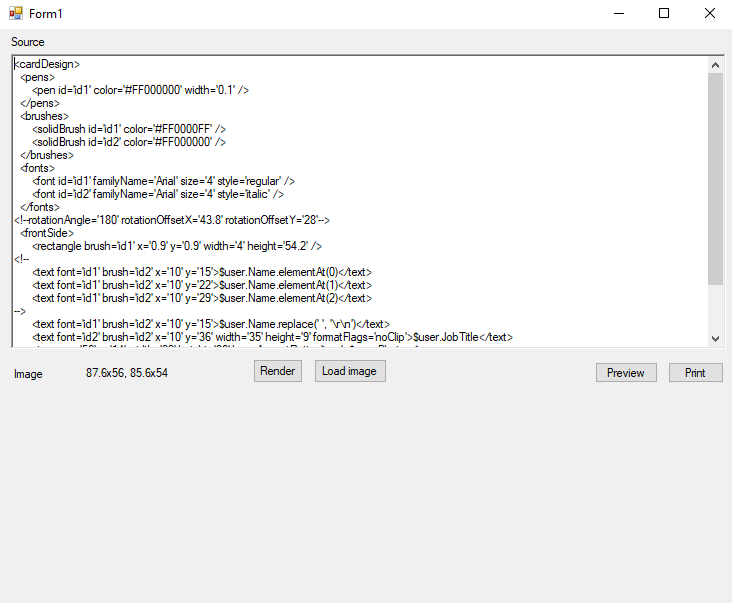
Запустите приложение cardTemplateDesigner.exe из дистрибутива. После запуска в окне приложения загрузится базовый шаблон печати:

Создание шаблона печати
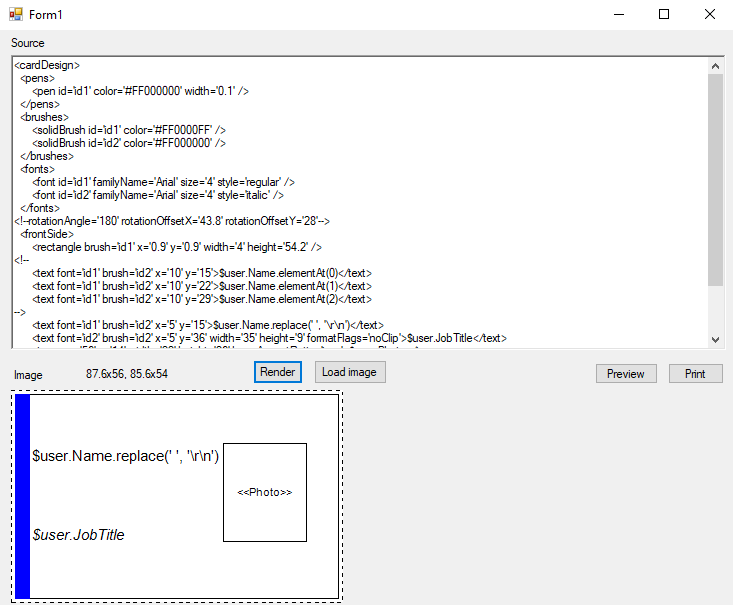
Отредактируйте шаблон в поле Source. Для визуализации шаблона нажмите Render:

Для создания шаблонов в Card Template Designer используется Windows GDI + API
в синтаксисе XML. Все содержимое шаблона должно находиться в секции
<cardDesign>...</cardDesign>.
Закомментированный текст внутри секций <!- -... - -> не учитывается при создании шаблона.
Параметры шаблонов печати
- Отображаемое имя шаблона. Имя шаблона отображается в интерфейсе Indeed CM. Задается в значении параметра
displayNameв секции<cardDesign>.
<cardDesign displayName="Тестовый шаблон" >
...
</cardDesign>
- Перо. Задается в секции <pens> с параметрами
pen id,color,width.
<pens>
<pen id=’id1’ color=’#FF000000’ width=’0.1’ />
</pens>
Описанная строка определяет цвет линии и толщину. Далее pen id задается как параметр в других секциях. Например, как контур
прямоугольника:
<rectangle pen=’id1’ x=’0.9’ y=’0.9’ width=’4’ height=’54.2’ />
Для задания цвета используйте шестнадцатеричное значение и степень прозрачности. Например, #FFA52A2A, где FF – полная непрозрачность коричневого цвета A52A2A .
- Кисть. Задается в секции
<brushes>с параметрамиbrush idиcolor.
<brushes>
<brush id=’id1’ color=’#FF0000FF’ />
</brushes>
В дальнейшем brush id задается как параметр в других секциях. Например, как цвет прямоугольника:
<rectangle brush=’id1’ x=’0.9’ y=’0.9’ width=’4’ height=’54.2’ />
- Шрифт. Задается в секции
<fonts>с параметрамиfont id,familyName,size,style
<fonts>
<font id=’id1’ familyName=’Arial’ size=’3’ style=’regular’ />
<font id=’id2’ familyName=’Arial’ size=’4’ style=’italic’ />
</fonts>
Описанная структура определяет id, название, размер и начертание шрифтов. Далее font id задается как параметр в других секциях. Например, в секции <text>:
<text font=’id1’ brush=’id2’ x=’10’
y=’15’>$user.Name.elementAt(0)</text>
<text font=’id2’ brush=’id2’ x=’10’
y=’36’>$user.JobTitle</text>
- Текст. Задается в составе секции
<text>с параметрами:- font
- brush
- x
- y
- widht (опциональный)
- heigth (опциональный)
- horizontalAlignment: left, right, center (опциональный)
- verticalAlignment: top, bottom, center (опциональный)
- formatFlags (см. подробное описание значений)
<text font=’id2’ brush=’id2’ x=’10’ y=’36’ width=’35’ height=’9’
formatFlags=’noClip’>$user.JobTitle</text>
Описанная строка определяет шрифт, цвет, положение, размер и формат вывода должности пользователя, подставляемой из Active Directory.
- Атрибуты пользователя Active Directory выводимые на печать. Данные пользователя (ФИО, должность, подразделение и т.д.) подставляются
в шаблон из атрибутов Active Directory. Синтаксис для подстановки значений наиболее часто используемых атрибутов:
- $user.Name
- $user.LogonName
- $user.PrincipalName
- $user.FirstName
- $user.LastName
- $user.Email
- $user.TelephoneNumber
- $user.Country
- $user.State
- $user.Locality
- $user.Organization
- $user.OrgUnit
- $user.Street
- $user.JobTitle
Для печати данных из произвольного атрибута используйте синтаксис $user.attribute(’имя атрибута Active Directory’)
$user.attribute(’Notes’)
- Перенос строк. Для переноса текста по строкам (например, разбивки ФИО пользователя, подставленного из Active Directory на несколько строк) можно использовать параметры
replace(замена символа) илиelementAt(извлечение элемента из строки).
Фамилия, имя и отчество пользователя подставляются из атрибута Active Directory и пишутся в одну строку в шаблоне через пробелы:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name</text>
Фамилия, имя и отчество пользователя подставляются из атрибута Active Directory, пробелы заменяются на перевод строки (\r – переход к началу строки, \n – переход на новую строку). В результате в шаблоне ФИО разбивается на три строки:
<text font=’id1’ brush=’id2’ x=’10’ y=’15’>$user.Name.replace(’␣’,␣’\r\n’)</text>
Аналогичным образом можно перенести на несколько строк значение должности или подразделения пользователя. Вместо пробела "␣" может быть любой другой символ.
Для переноса извлеченного из Active Directory значения ФИО по строкам, без замены текста применяется elementAt. ФИО пользователя можно вывести в шаблоне построчно следующим образом:
<text font=’id1’ brush=’id2’ x=’10’
y=’15’>$user.Name.elementAt(0)</text>
<text font=’id1’ brush=’id2’ x=’10’
y=’22’>$user.Name.elementAt(1)</text>
<text font=’id1’ brush=’id2’ x=’10’
y=’29’>$user.Name.elementAt(2)</text>
где:
- 0 – первое слово (например, Имя)
- 1 – второе слово (например, Фамилия)
- 2 – третье слово (например, Отчество)
- Изображение. Задается в секции
<image>с параметрами:- x
- y
- widht (опциональный)
- heigth (опциональный)
- keepAspectRatio (true или false)
- data (опциональный)
<image x=’56’ y=’14’ width=’22’ height=’26’
keepAspectRatio=’true’>$user.Photo</image>
Описанная строка определяет положение, размер и следование пропорциям изображения, подставляемого из атрибута Active Directory (переменная $user.Photo). Помимо переменной можно подставить и изображение в кодировке base64 (например, для добавления в шаблон логотипа компании) и затем визуализировать его выполнив следующие действия:
- Нажмите Load image и перейдите в окно выбора изображения в формате JPEG. Размер изображения подбирается исходя из желаемого дизайна шаблона и размеров смарт-карты.
- Нажмите правой кнопкой мыши на изображении и нажмите Копировать.
- Выберите изображение и нажмите Открыть.
- В секции
<image>удалите$user.Photoи нажмите Вставить. - Нажмите Render для визуализации.

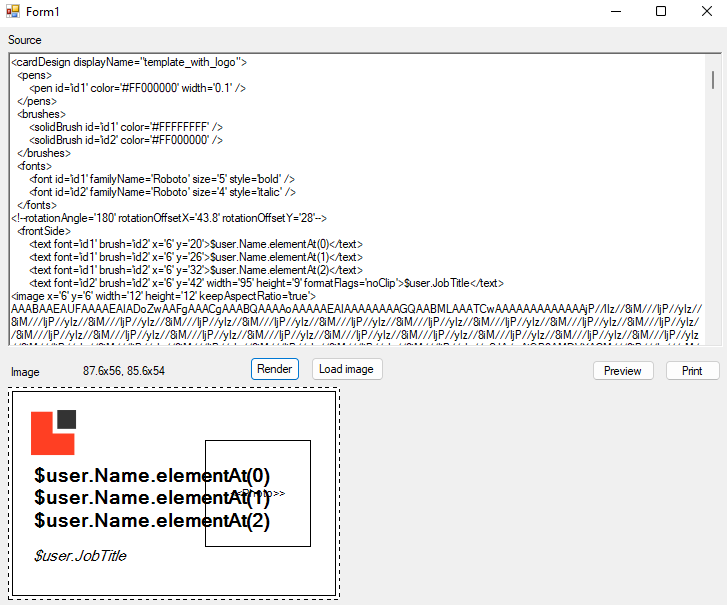
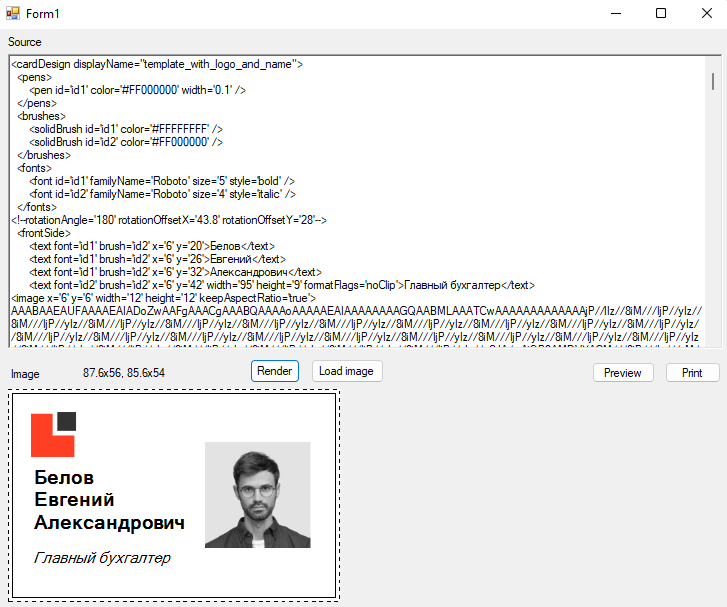
Ниже на рисунке приведен пример шаблона со статическим логотипом компании и подстановкой данных пользователя из Active Directory:
- ФИО с разбивкой по строкам, написанные жирным шрифтом,
- фотография,
- должность, написанная курсивом.

Далее приведен пример ожидаемого результата печати по шаблону. Для визуализации вместо переменных $user.Name.elementAt, $user.JobTitle и $user.Photo в шаблоне прописаны данные пользователя и загружена его фотография.

Прямоугольник. Задается в секции <rectangle> с параметрами:
- pen (опциональный)
- brush (опциональный)
- x
- y
- width (опциональный)
- height (опциональный)
Сторона карты. Задается в секциях
<frontSide>(передняя) и<backSide>(задняя). Внутри секции располагаются элементы, определяющие то, что должно быть напечатано на стороне (rectangle, text, image и т.д).Вращение. Содержимое стороны карты может быть развернуто при необходимости. Для разворота в секции стороны карты используйте параметры
rotationAngle,rotationOffsetX,rotationOffsetY.
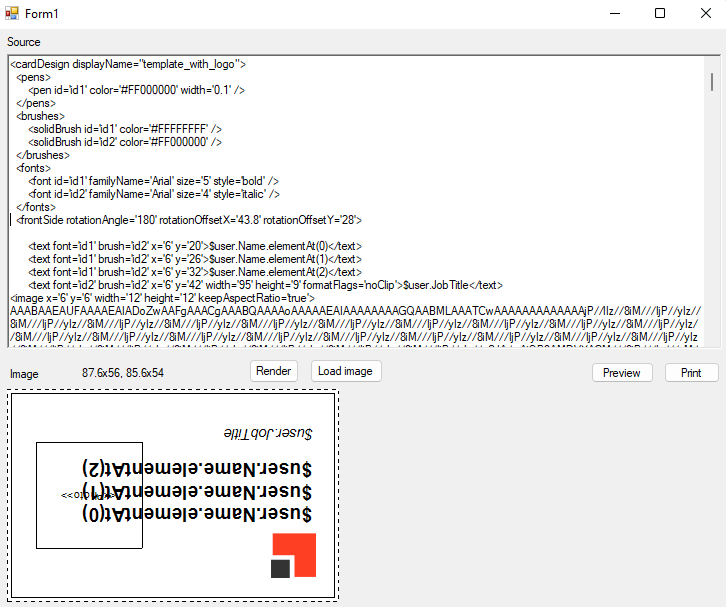
<frontSide rotationAngle=’180’ rotationOffsetX=’43.8’
rotationOffsetY=’28’>
...
</frontSide>
Ниже на рисунке приведен пример перевернутого на 180 градусов шаблона со статическим логотипом компании и подстановкой данных пользователя из Active Directory.

HEX-коды для настройки прозрачности цветов

В таблице приведены HEX-коды процентного соотношения прозрачности. Где 100% – абсолютно непрозрачный цвет, 0% – абсолютно прозрачный.
HEX-коды для настройки прозрачности цветов
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
Пример использования прозрачности для цвета #0000FF :
100% 75%
50%
25%